Volta e meia é preciso criar um app no Facebook para sobretudo ter um ID do Aplicativo e Chave Secreta do Aplicativo. Combinações essenciais para as configurações de plugins do WordPress que precisam se conectar com o Facebook. Então, nesse tutorial, irei ensinar passo a passo para se criar um aplicativo no Facebook.
Passo 1:
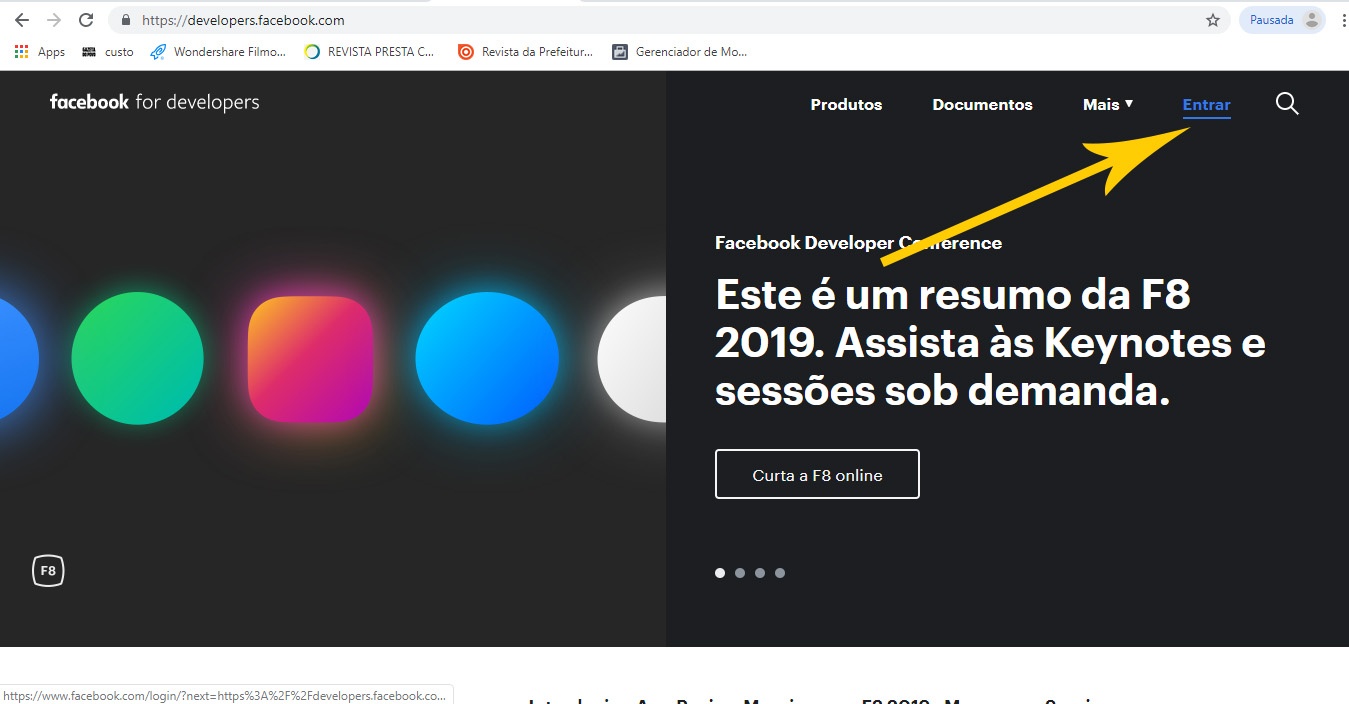
Acesse o Facebook Developers , site para os desenvolvedores do Facebook, e na seção de login ,entre na sua conta do Facebook, caso não esteja logado ainda. Lembre-se : não é pra entrar na conta empresarial e sim na conta pessoal.

Passo 2:
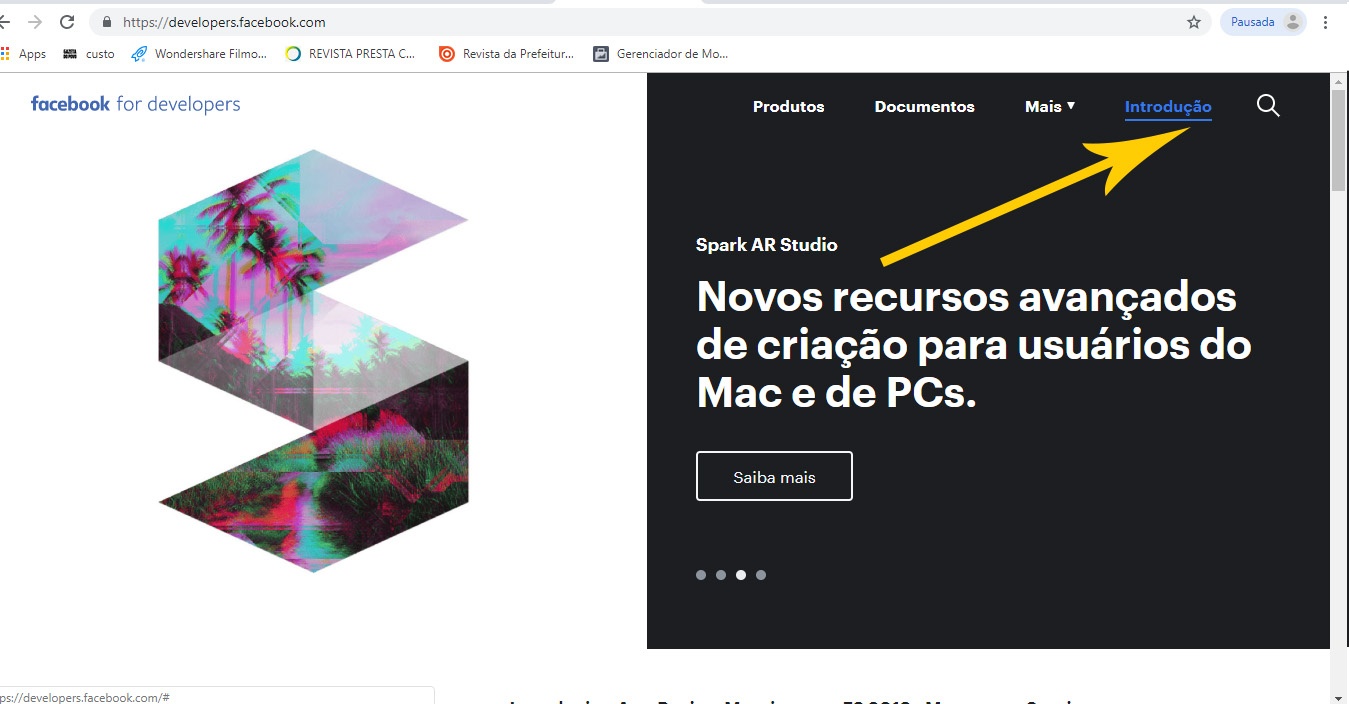
Se você está aqui (no Facebook Developer) pela primeira vez, então você precisará se “Cadastrar como Desenvolvedor” (se você já fez isso, então pule essa etapa e vá pro passo 3). Clique no botão “Introdução” para começar o cadastro guiado do primeiro aplicativo.

Passo 3:
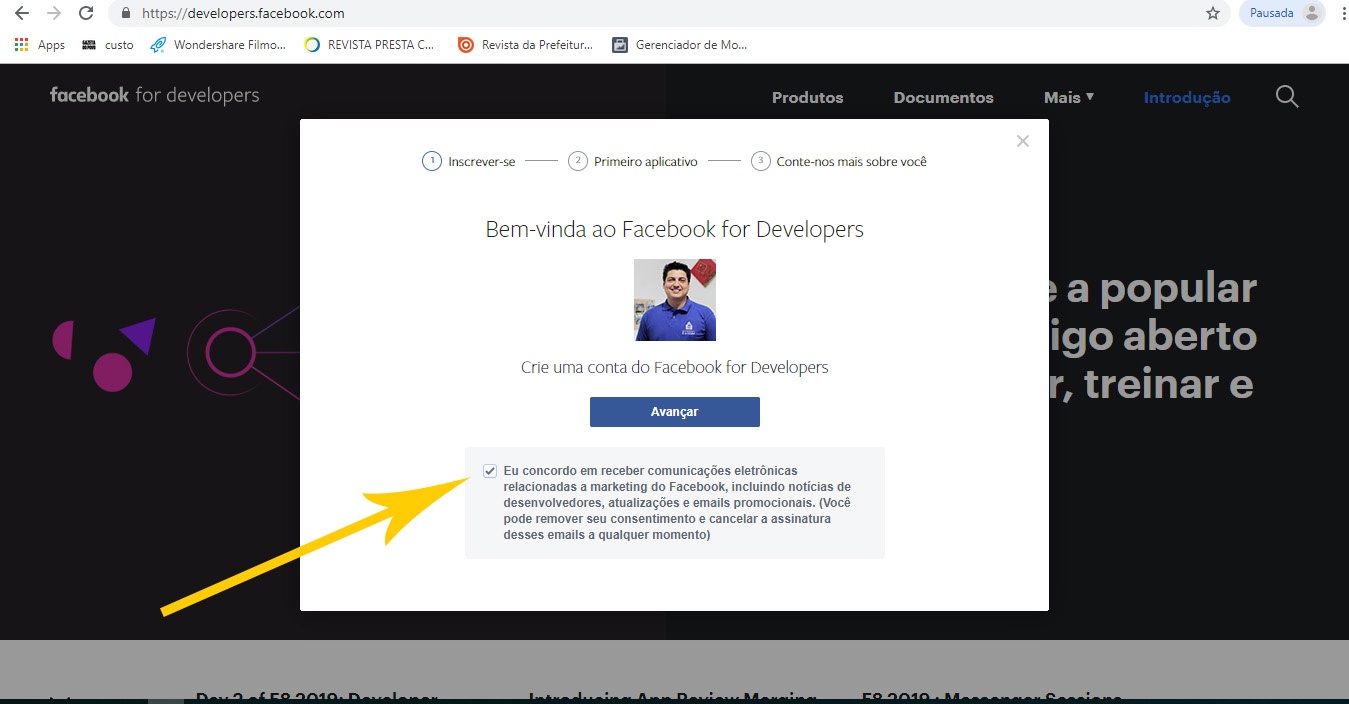
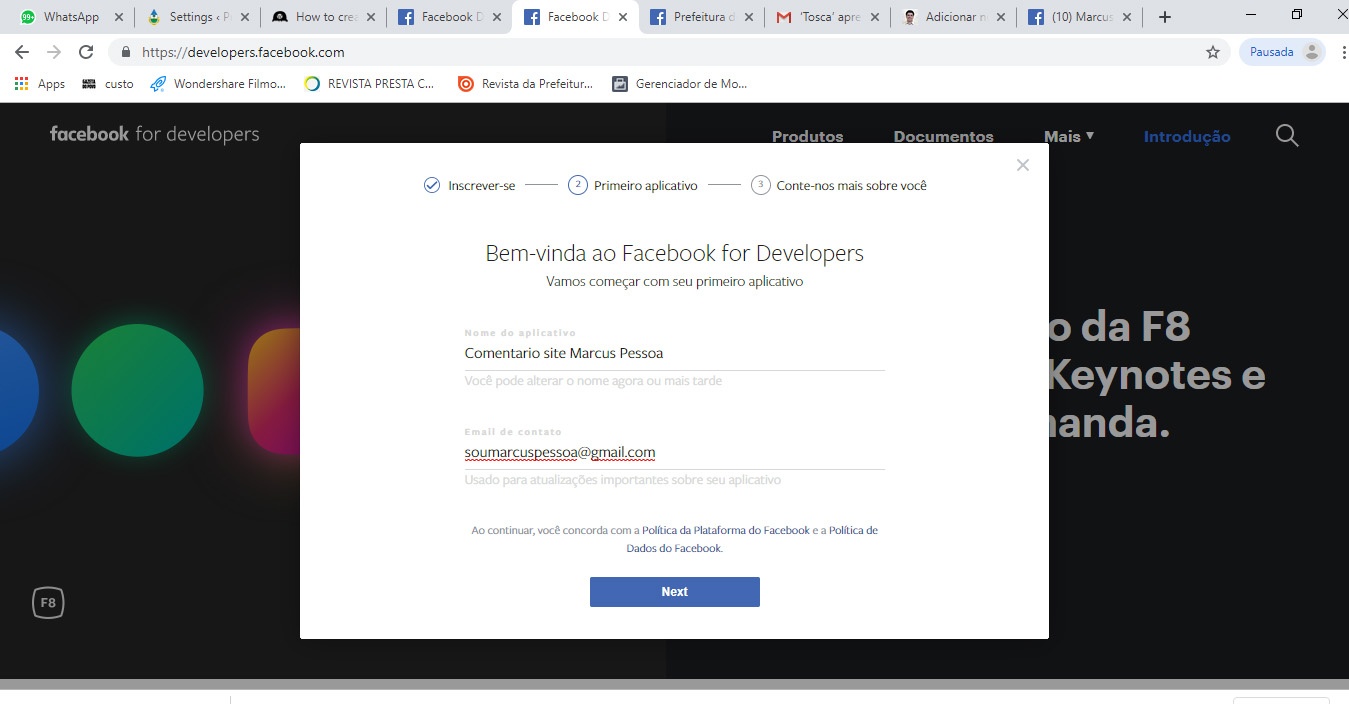
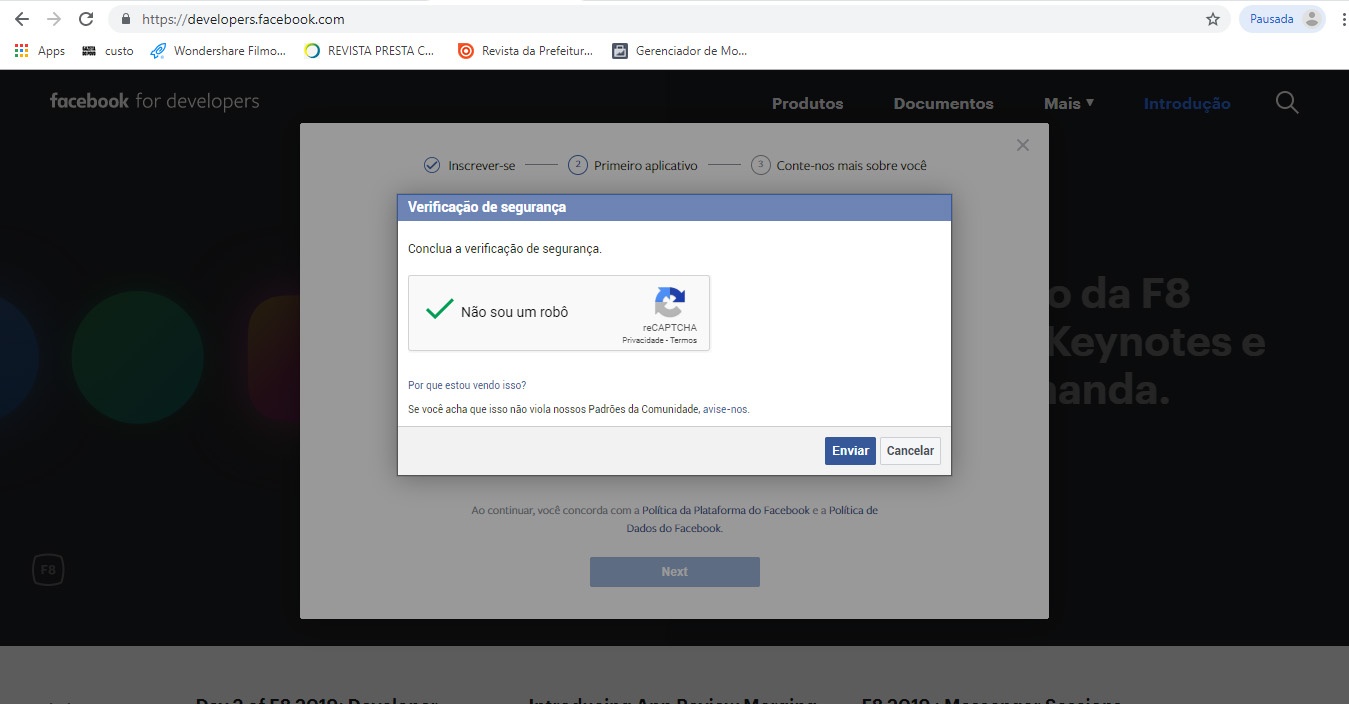
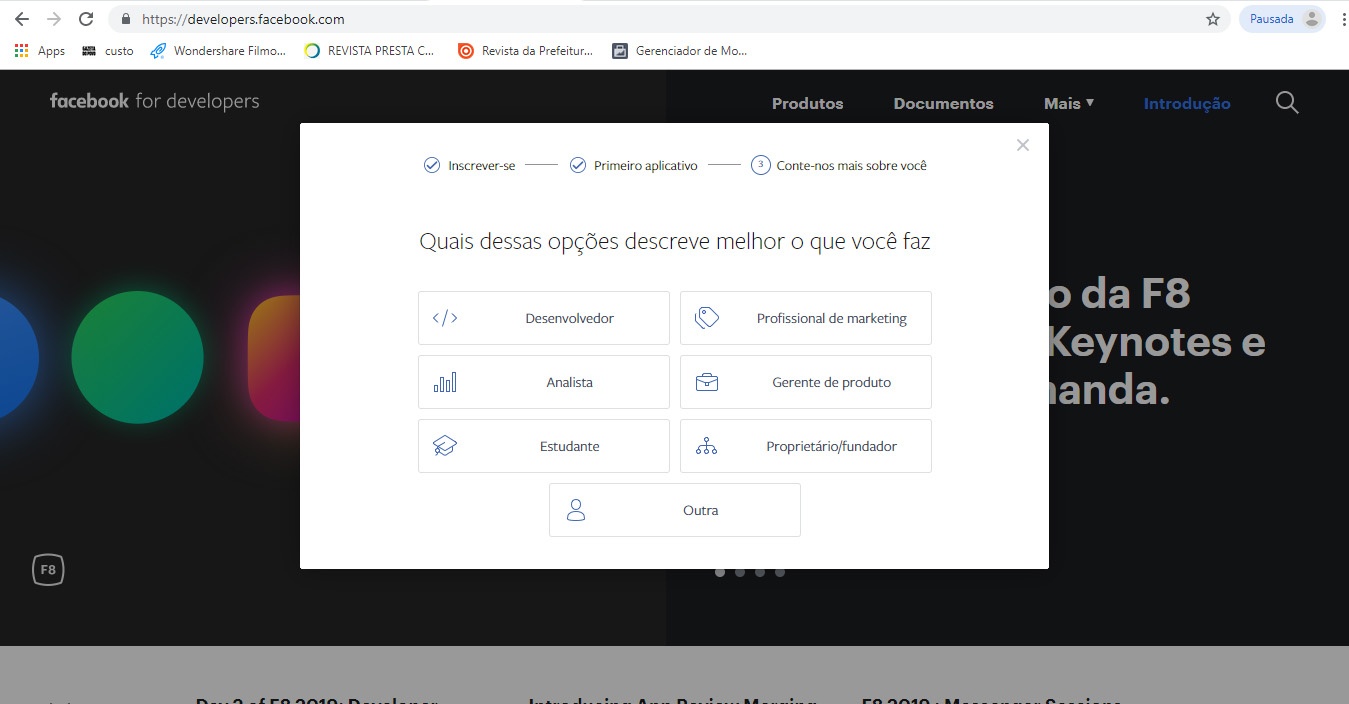
Você será conduzido a preencher as informações básicas do seu primeiro aplicativo. A primeira tela apareceu com o “nome do aplicativo” e o seu e-mail de contato. Essas informações básicas ele acaba puxando da sua própria conta cadastrada, mas óbvio, você pode renomear para o que for melhor pra você lembrar o nome do aplicativo e o e-mail para gerenciá-lo. Um outro passo que pode aparecer é pra você confirmar que não é um robô e também, uma opção de o que você é. Todas as telas que apareceram pra mim estão abaixo.




Passo 4:
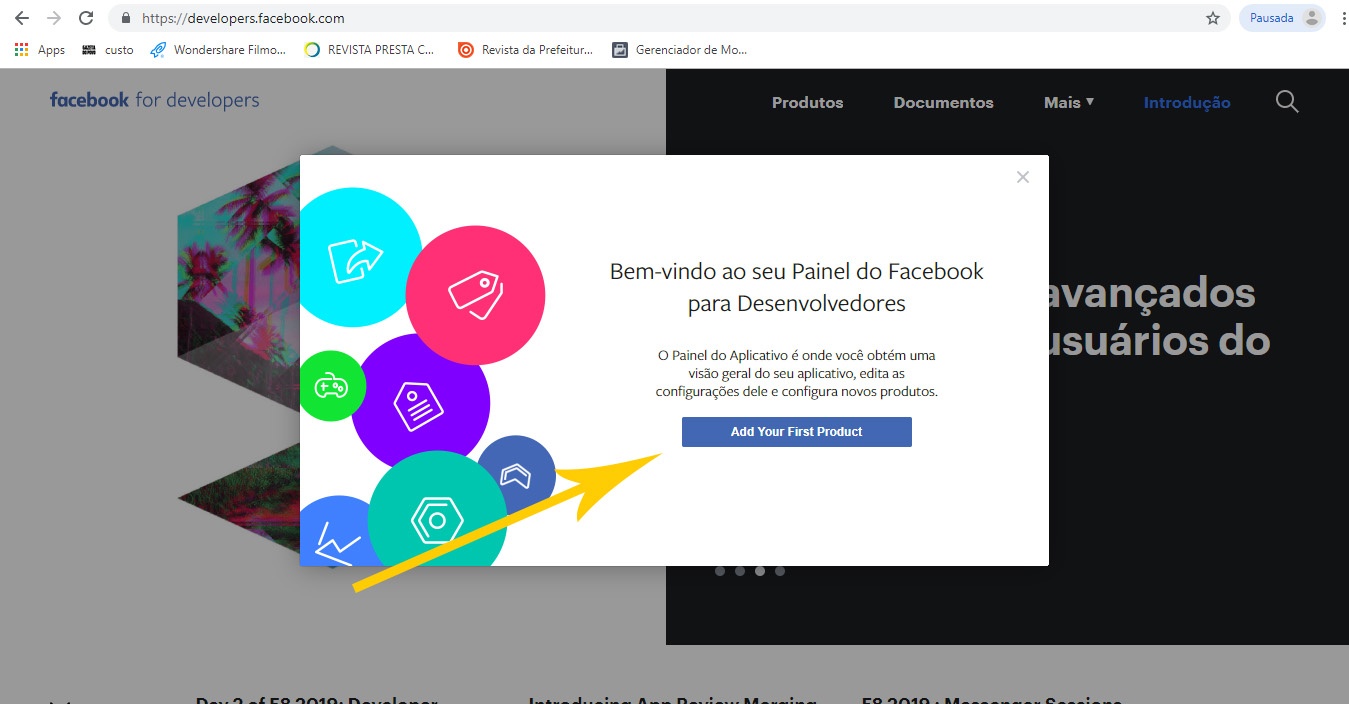
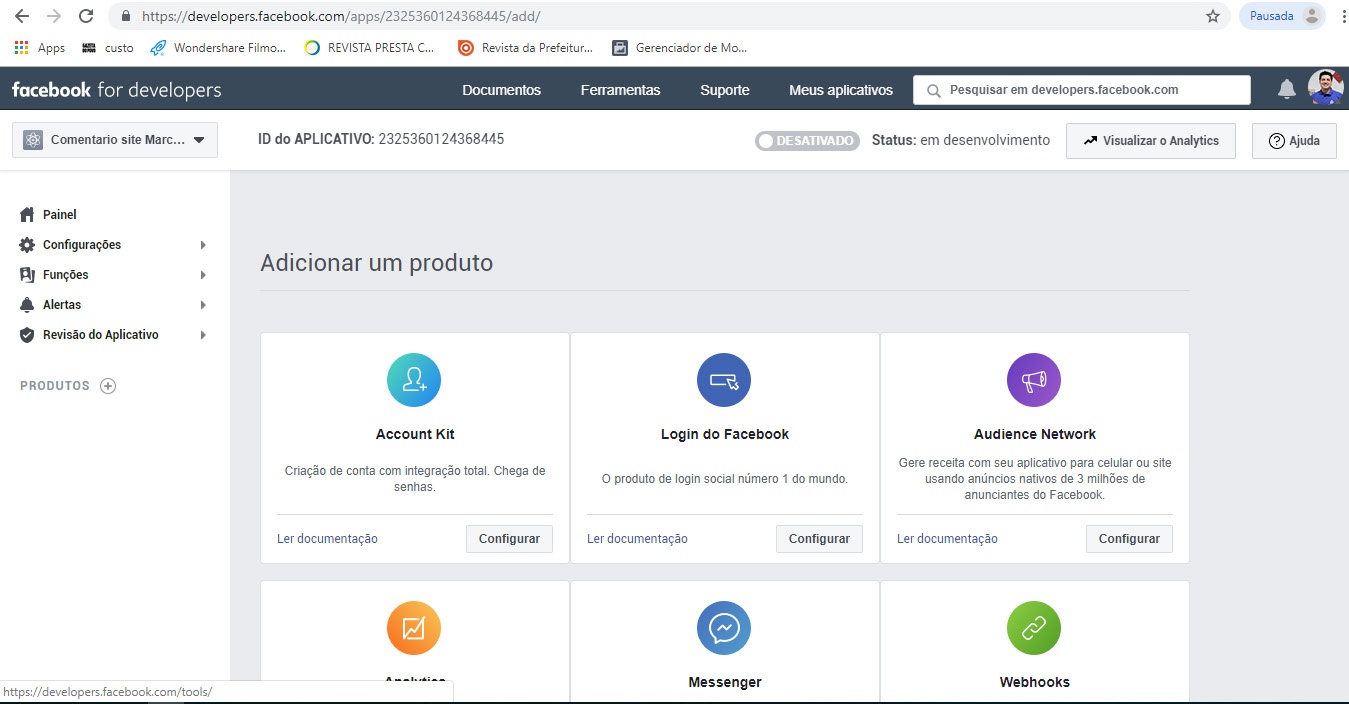
Aqui você está pronto para criar seu app no Facebook. Clique em “Add Your First Product” (adicionar seu primeiro produto).

Passo 5:
Finalmente o aplicativo nascerá e você será redirecionado para a página inicial do aplicativo.

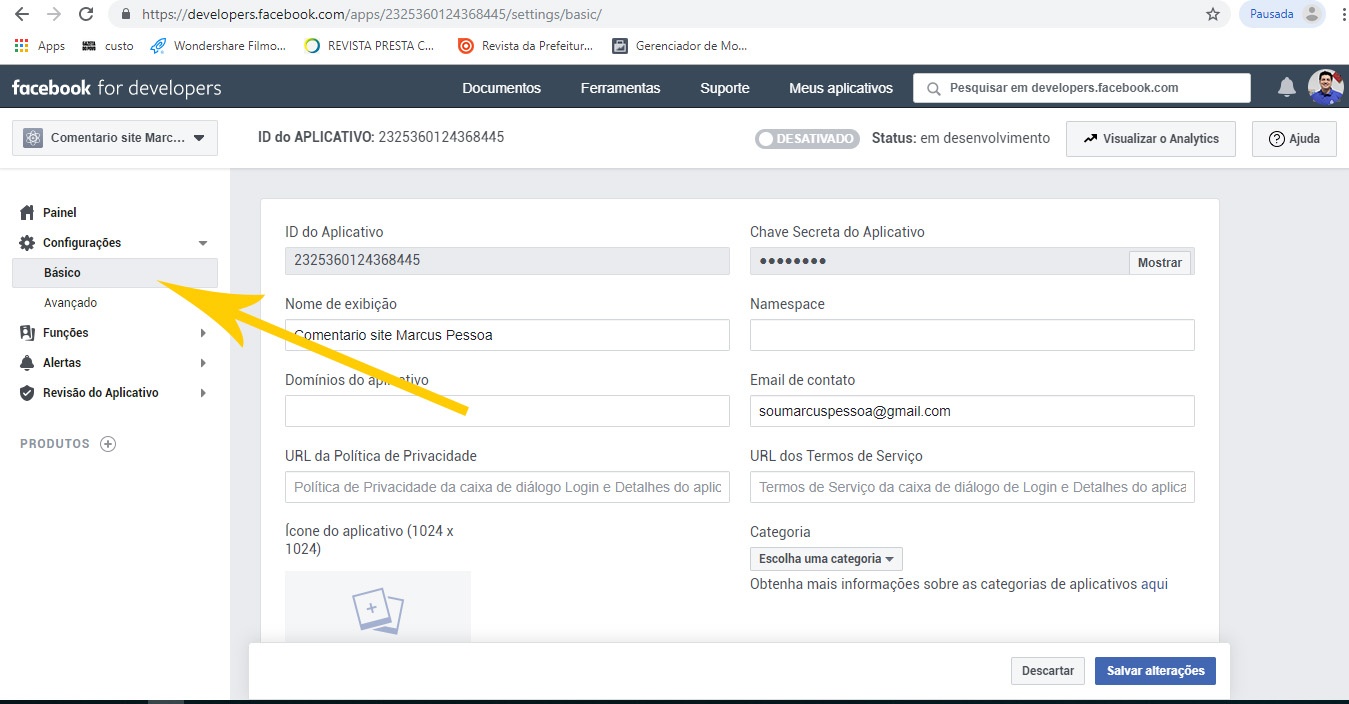
Passo 6:
Clicando em “Configurações” e na opção “Básico”. Você terá acesso a guia que mostra todas as informações do seu aplicativo, incluindo o ID do Aplicativo e Chave Secreta do Aplicativo.

Se você gostou desse tutorial, compartilhe com seus amigos na internet e ajude ao meu blog crescer. Se quiser entrar em contato para tirar mais dúvidas, acesse minha fanpage